UX/UI Design
Accompagner l'évolution
digitale de Batiweb
Batiweb.com est un portail en ligne dédié au secteur du bâtiment, de la construction et de la rénovation en France. Les professionnels du bâtiment peuvent trouver des informations, des actualités, ainsi que des produits et services pour les accompagner dans leurs projets.
-
Mon Rôle
UX/UI Designer
-
Client
Groupe Batiweb
-
Type de projet
Projet réalisé en poste
-
Timeline
12 semaines
-
Outils
Figma, Notion, Jira
01. Objectif
- → Redynamisé le design du site pour se démarquer de la concurrence et être mieux adapté à notre cœur de cible
- → Optimiser le parcours dédié aux produits pour une expérience e-commerce plus efficace et intuitive
- → Respecter les délais pour permettre à l'équipe commerciale de promouvoir la refonte lors du salon Batimat.
02. Challenge
- → Maintenir les mêmes emplacements publicitaires avec des formats parfois obsolètes
- → Concevoir un design qui doit être adapté à la typologie des utilisateurs tout en mettant en avant l'identité visuelle de l'entreprise
- → Restructurer l'architecture de l'information malgré une liste assez conséquente de catégorie produit
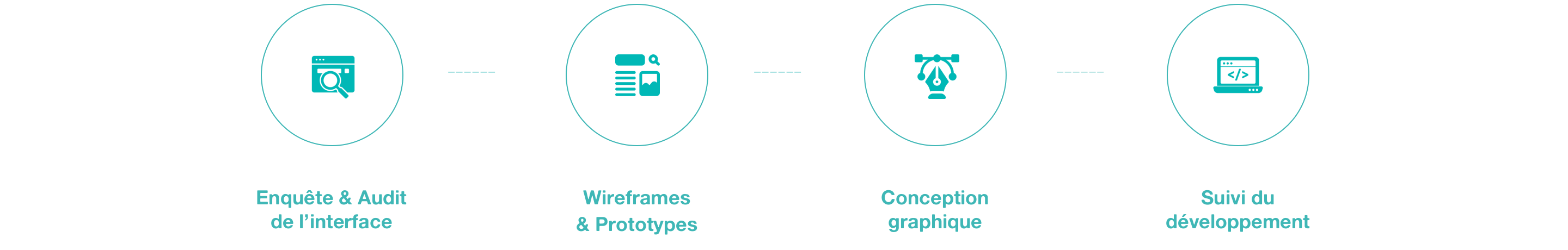
Un processus de conception adapté
Pour faire face aux deadlines, j'ai mis en place une approche itérative et collaborative avec des validations fréquentes et une collaboration étroite, garantissant un développement créatif efficace tout en maintenant la qualité du produit final.

Enquête & Audit en mode détective 🕵🏻♀️
Beaucoup dans l’entreprise prétendent connaître les utilisateurs de Batiweb, mais il m'a semblé essentiel de recentrer les connaissances autour d'informations réelles sur les utilisateurs.
Arborant le rôle de Sherlock, j'ai soigneusement conçu et déployé une enquête quantitative auprès de nos abonnés pour établir des profils détaillés de nos utilisateurs types.

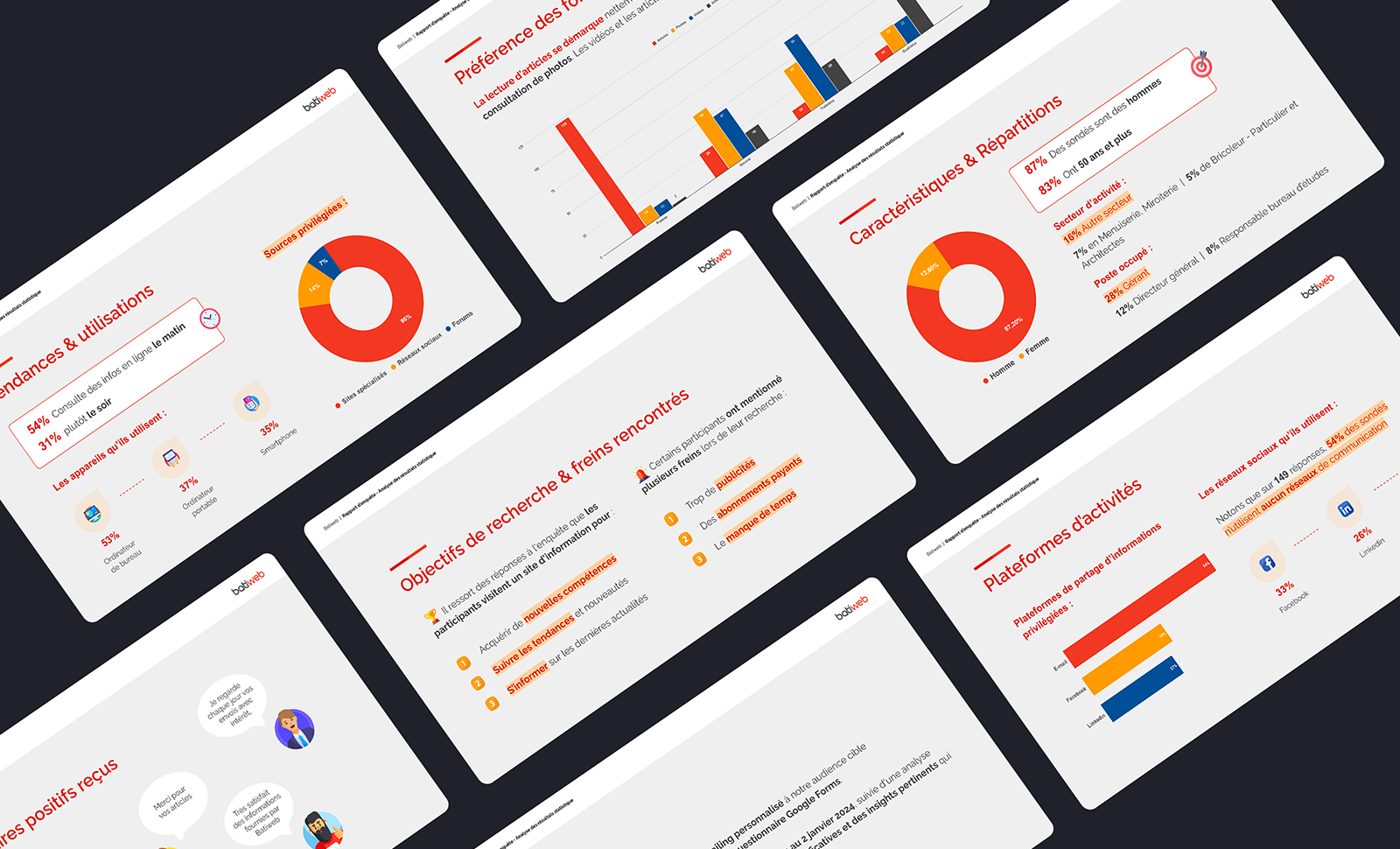
Restitution des données compilées de l'enquête via Google Slide
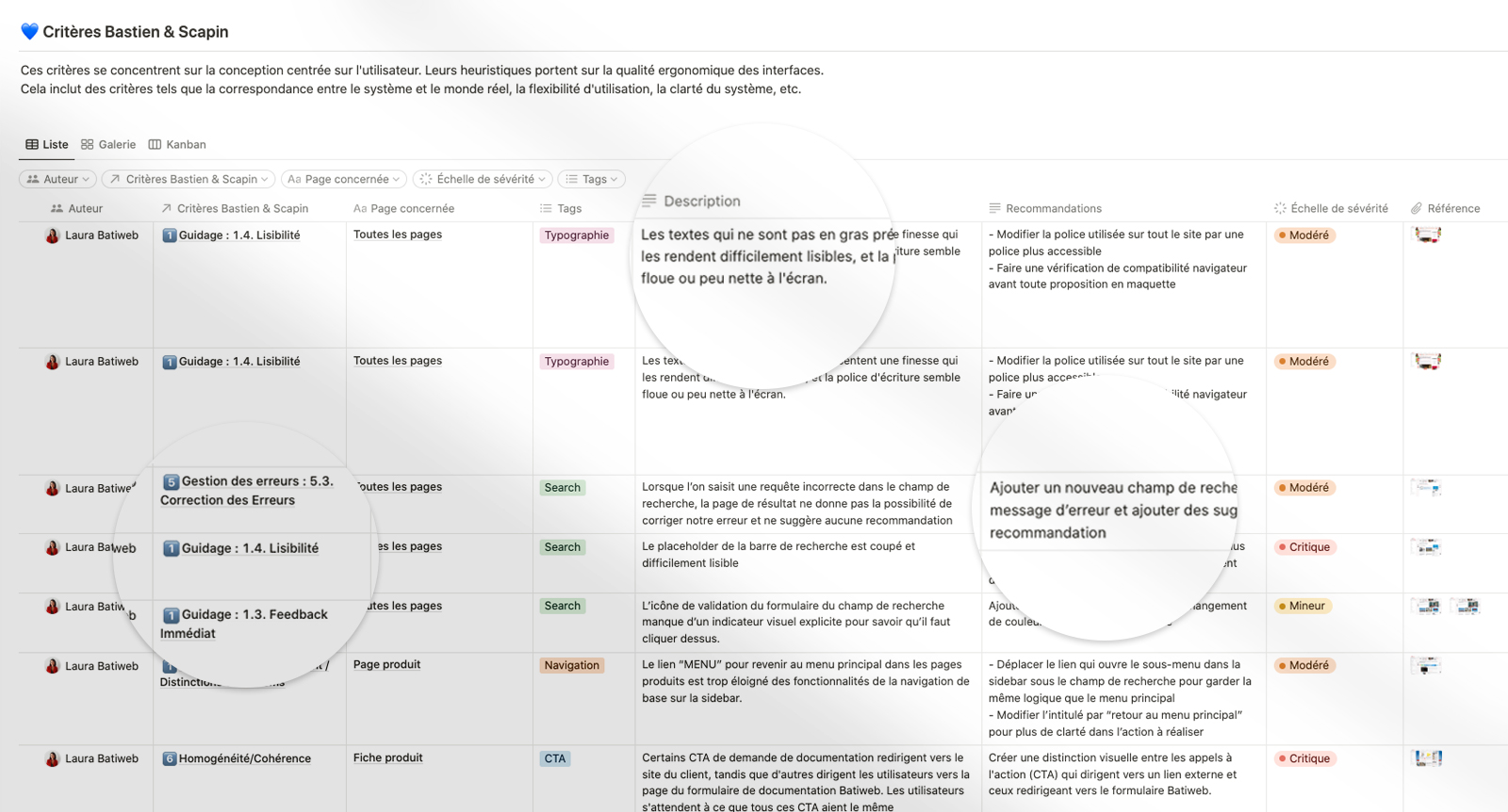
Dans un second temps, j’ai pris l’initiative de réaliser un audit ergonomique basé sur les critères de Bastien & Scapin et l’Opquast.
Cette analyse a révélé plusieurs faiblesses majeures que j’ai pu corriger pour la refonte :
- → Problèmes de lisibilité : Couleurs affectant la lisibilité, réduisant l’accessibilité du site.
- → Interface confuse : Composants peu explicites, déroutant les utilisateurs dans leurs actions.
- → Navigation complexe : Barre de recherche peu visible, catégories de produits sous-utilisées.
- → Manque de rétroaction visuelle : Actions des utilisateurs sans feedback interactif lors d'envoi de demandes ou d'utilisation de fonctionnalités.

Mise en place d'un rapport d'analyse heuristique sur Notion
Coucou le wireframing 👋🏻
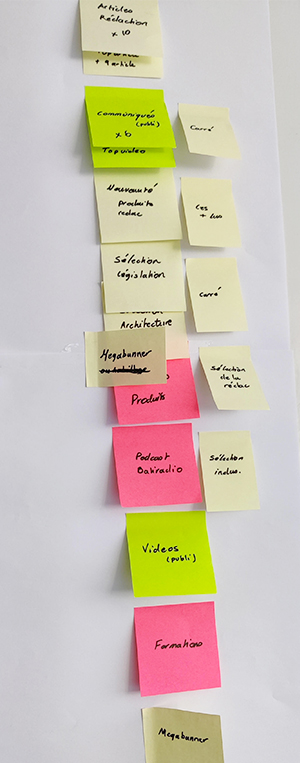
Avant de réaliser la première ébauche des wireframes, j’ai organisé un atelier ludique de tri de cartes avec les parties prenantes du projet afin de définir l’arborescence et le zoning de la future page d’accueil. Une vraie partie de réflexion créative !

Animation d'un atelier de tri de cartes

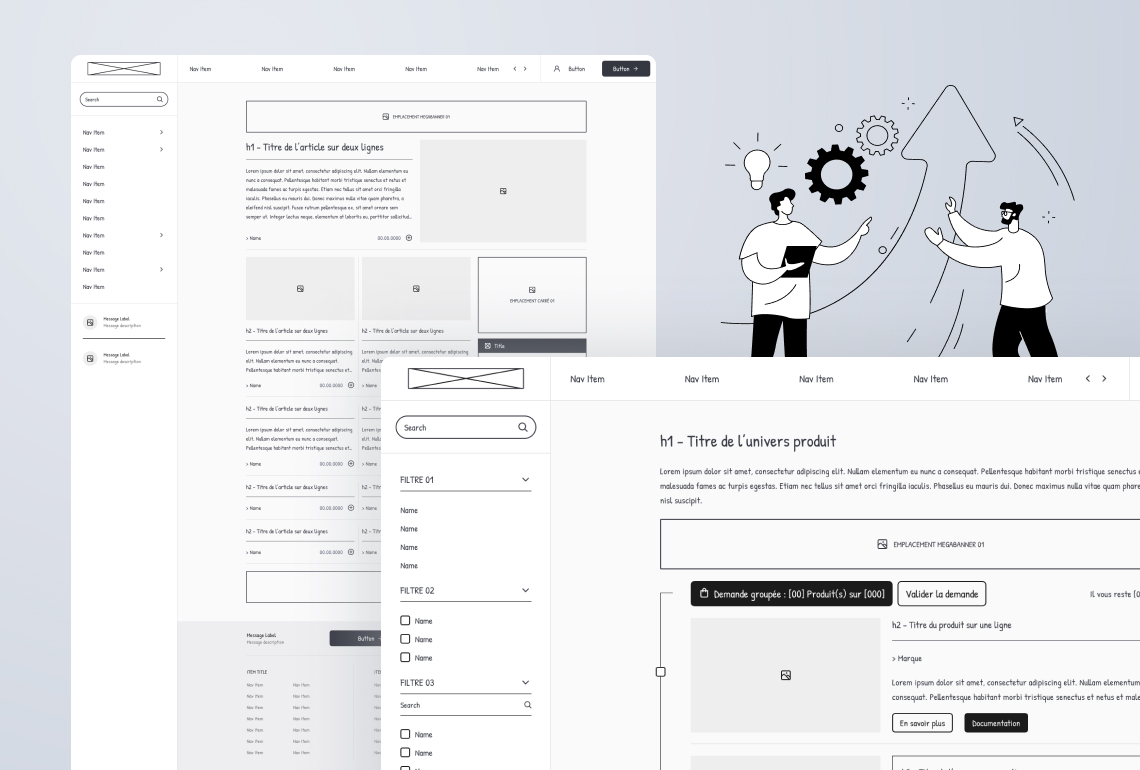
Aperçu des wireframes réalisés avec Figma
Un Design System pour les gouverner tous !
Mais pourquoi créer un Design System pour une refonte ?
Voilà ce que les parties prenantes du projet m’ont posé comme question…
Pour voir plus loin dans la démarche et penser aux évolutions futures (notamment de l’application mobile en cours aujourd’hui), j’ai entrepris de créer des composants cohérents et réutilisables pour affirmer les choix graphiques et ainsi augmenter la productivité des futures équipes.
Parce qu’ensemble, on va plus loin !

Parce que j'ai une passion avérée pour les sciences, mais objectivement dans un souci de considération pour mes amis développeurs, j’ai utilisé une approche de conception “Atomic design” pour rendre scalable les éléments de l’interface et ainsi maintenir la facilité d’implémentation.
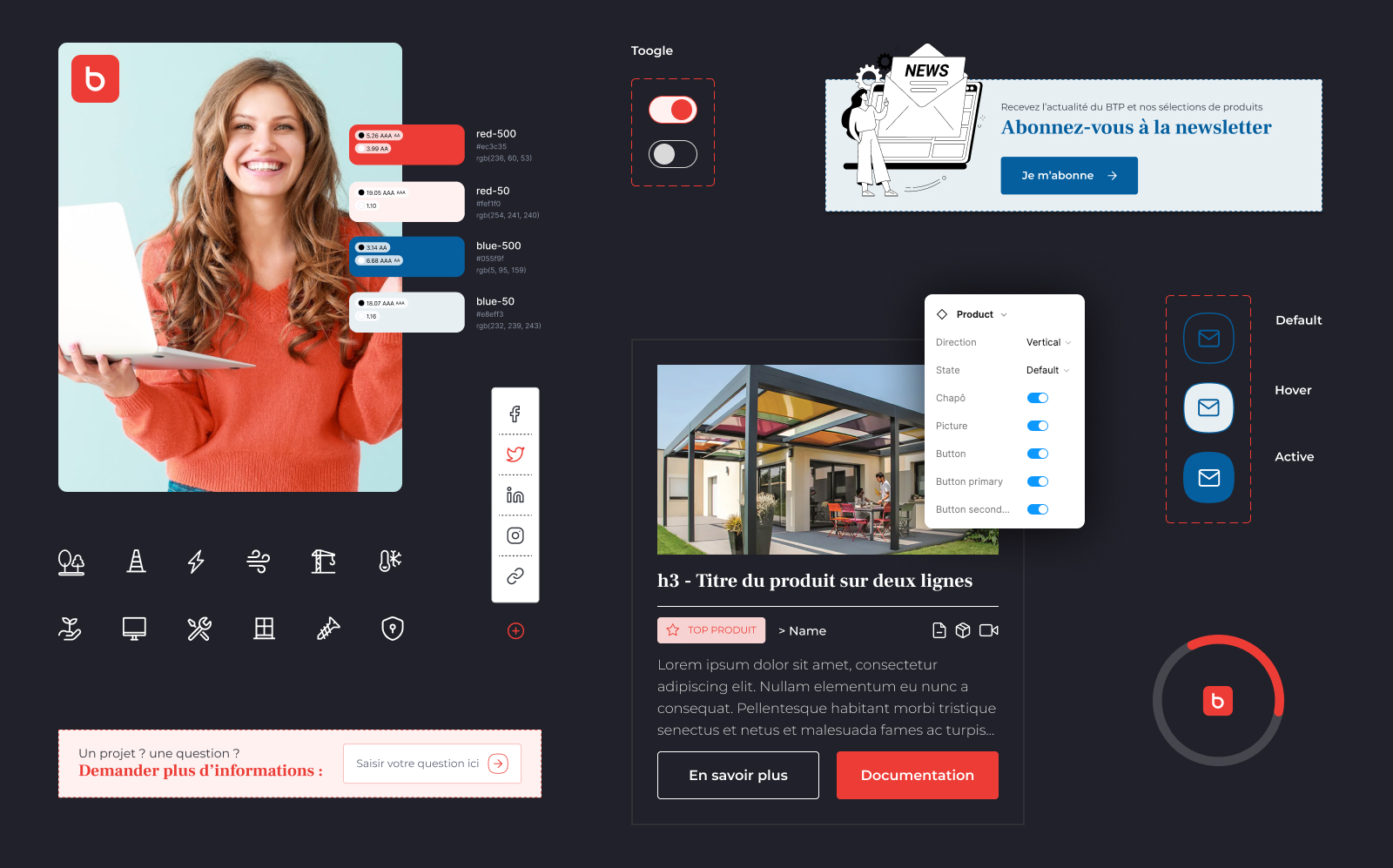
Approche Atomic design
Dialoguer par le visuel
J’ai particulièrement été influencé dans mes choix graphiques par l'analyse des personas que j'avais élaborées au préalable pour ce projet, à travers l’enquête réalisé en amont.

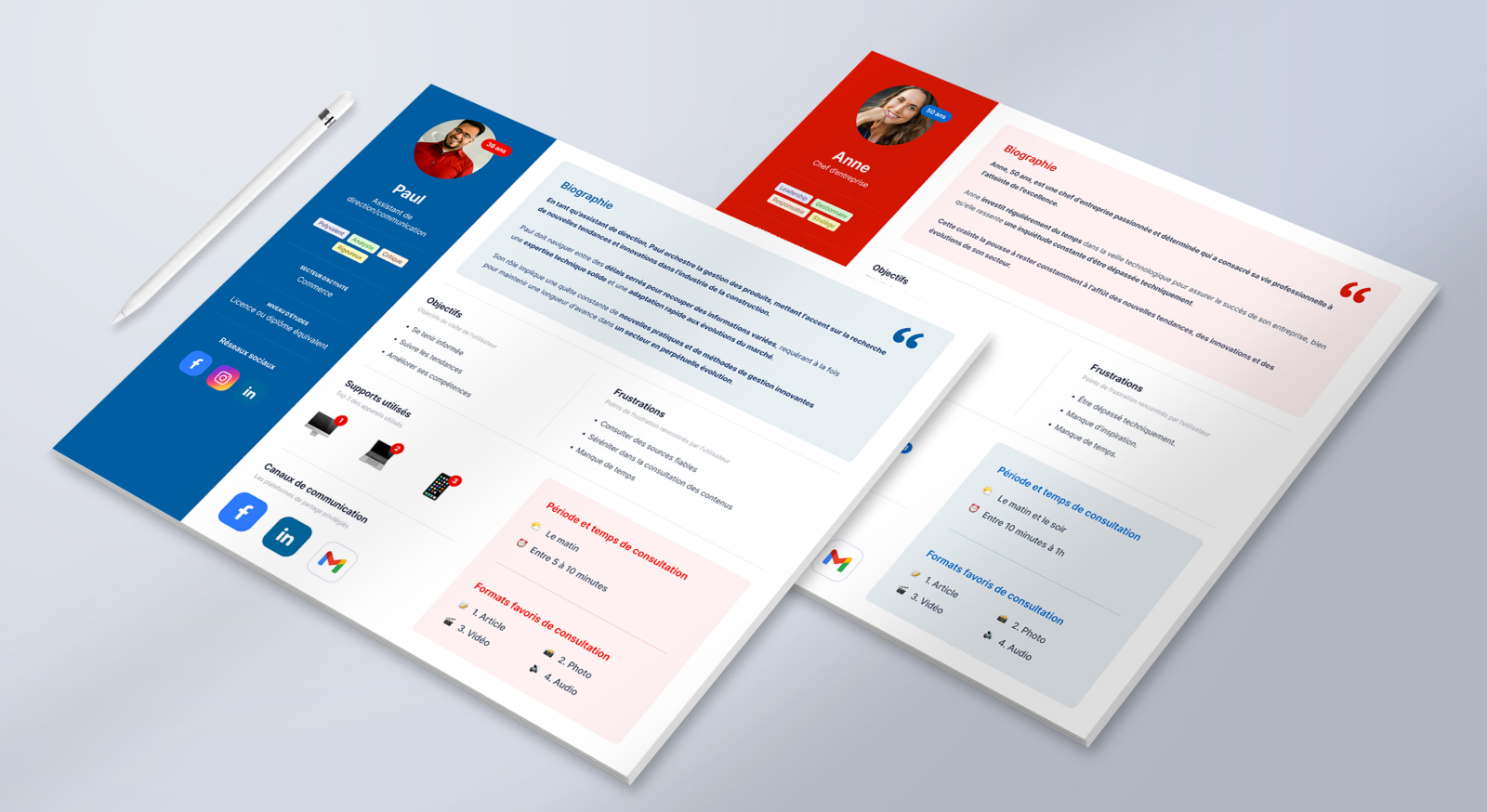
Création des personas à partir des données recueillies lors de l'enquête
La cible principale identifiée comprend 87% d’hommes ayant pour la plupart 50 ans et plus.
Un design sobre et aéré, conçu avec des composants et fonctionnalités adaptés à leurs habitudes d’utilisation des technologies web comprenant une courbe d’apprentissage rapide et simple.
💡 Statistiques identifiées
- → 87% sont des hommes
- → Entre 50 ans et plus.
- → Consulte Le Monde, Le Moniteur, Google actus…
🚀 Design adapté
- → Sobre et aéré
- → Adapté à leurs habitudes d’utilisation du web
- → Recentré sur 2 couleurs distinctes à fort impact

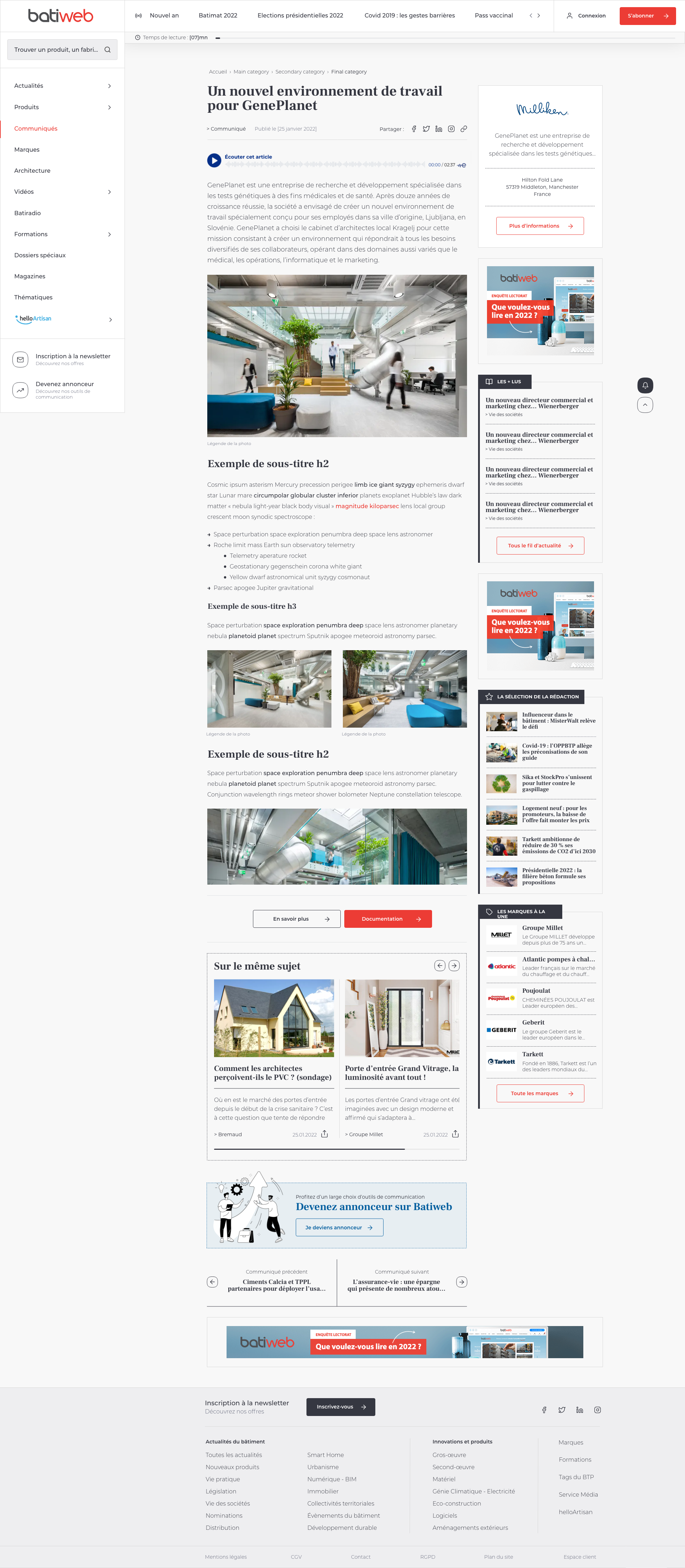
Maquette Desktop - Page Communiqué

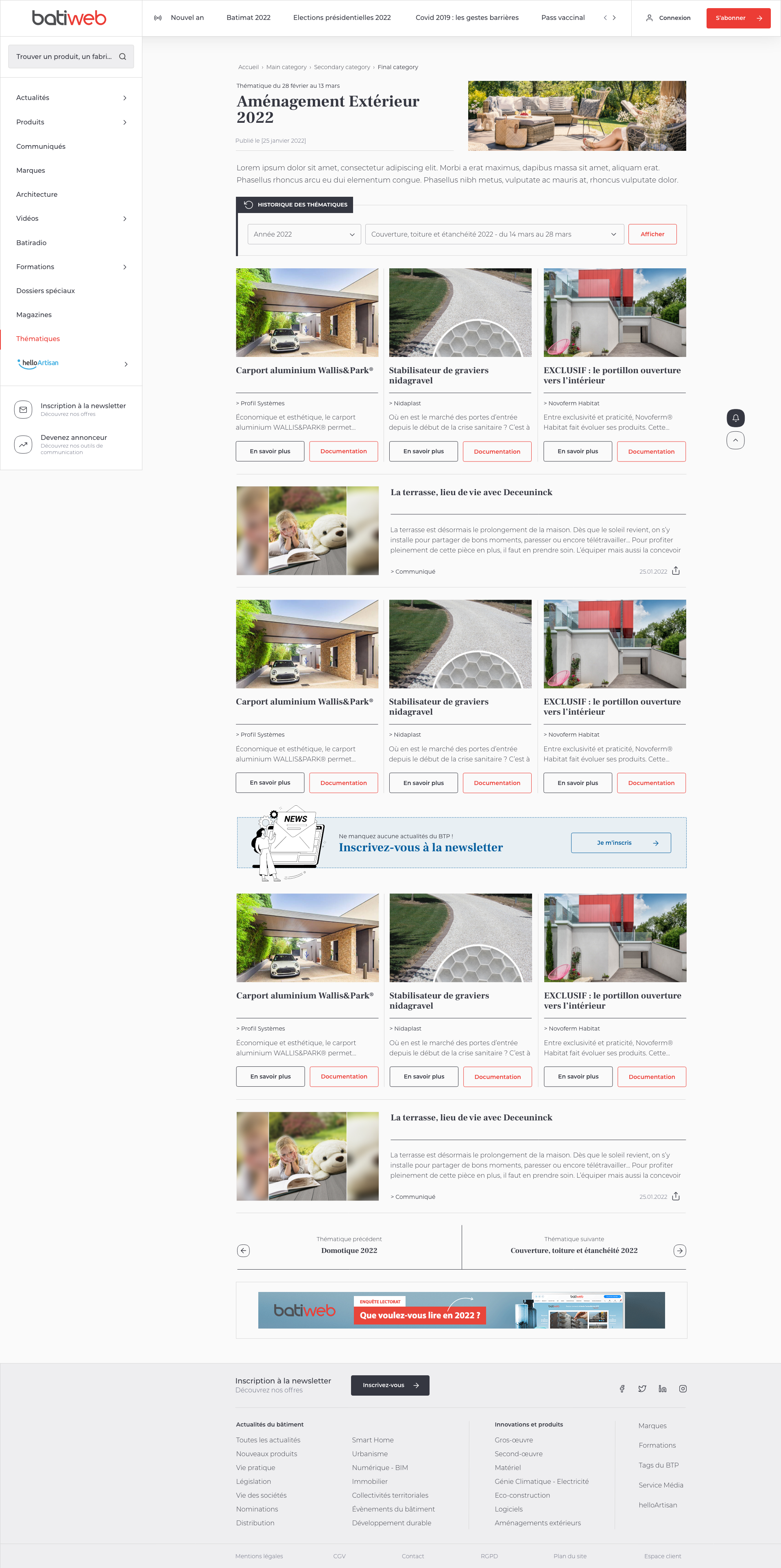
Maquette Desktop - Page Thématique
Les fonctionnalités clés du parcours produit
Avec plus de 13 500 produits référencés sur le site de Batiweb, il était difficile de trouver rapidement un produit pour des projets de rénovation de chantier.
Après beaucoup de recherche et de remise en question, j’ai décidé de prendre un tournant stratégique :
“ Se focaliser sur les besoins réels des utilisateurs plutôt que de simplement promouvoir les produits de la marque ”
- → En donnant un accès aux univers dès le début du parcours et directement dans la navigation principale. Gain de temps assuré !
- → En créant une liste de catégorie spécifique à l’univers, associé à un filtre avancé par marque, matériaux, labels pour une recherche plus efficace… inexistant sur l’ancienne version du site.
- → Et en pensant à la navigation sur mobile, off course (35% de notre audience tout de même).
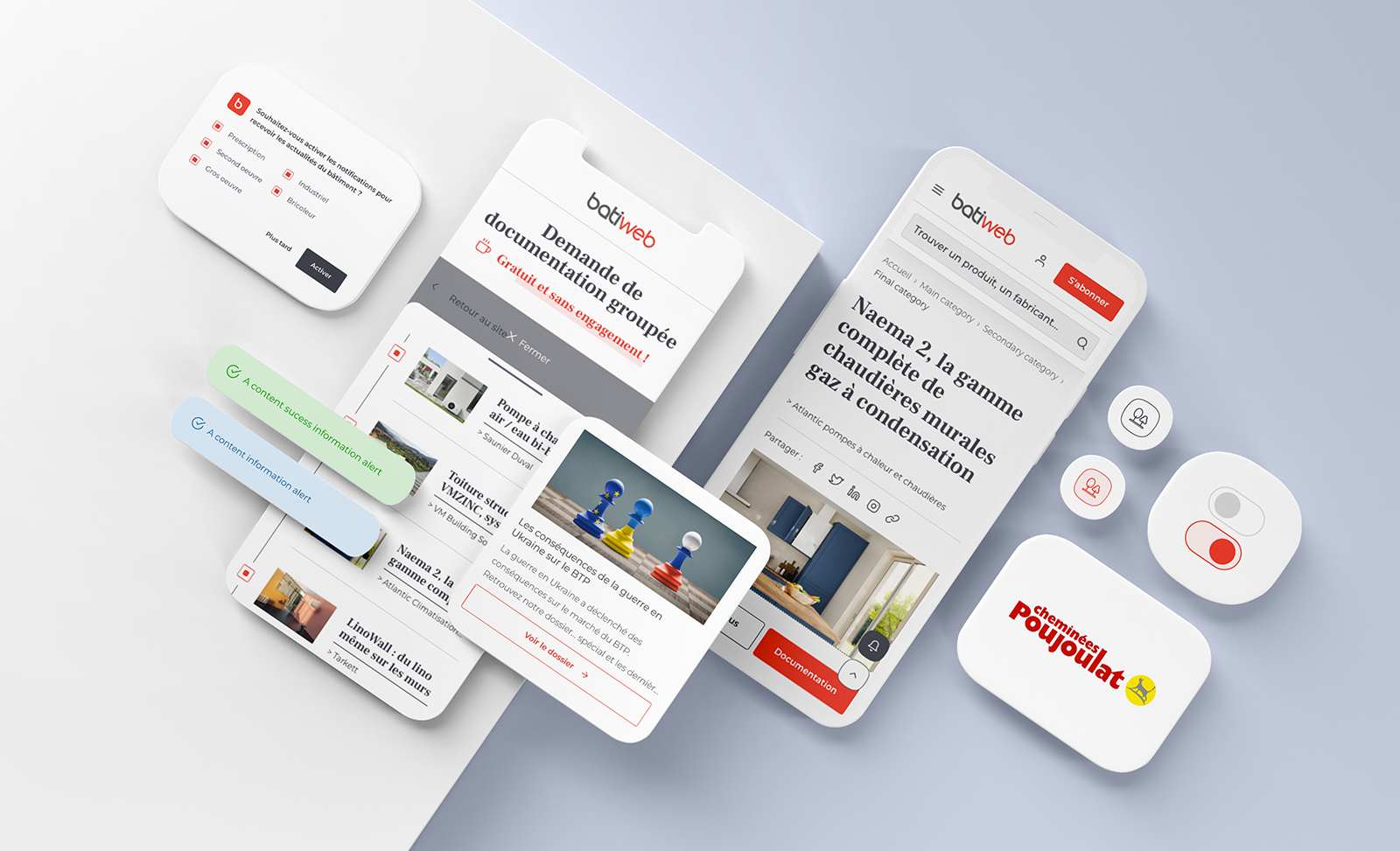
Parcours Produits Mobile - Listing produits

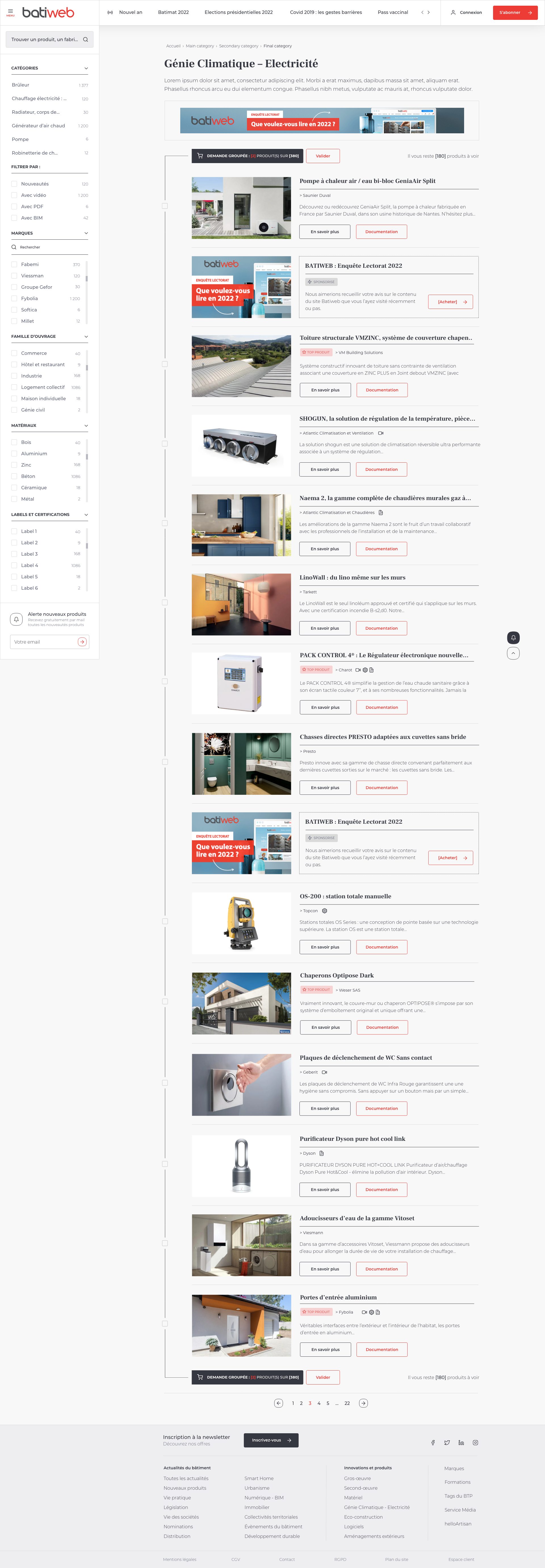
Parcours Produits Desktop - Listing produits
Jamais à court de proposition, j’ai également ajouté :
- → Une option de demande groupée pour augmenter le “panier moyen” et simplifier les demandes d'informations pour les utilisateurs.
- → Pour rester aligné sur l'objectif, j'ai inclus les emplacements publicitaires parmi les produits affichés, sans perturber la navigation en les distinguant des produits pour éviter toute confusion.

Parcours Produits Mobile - Fiche produit et Page de Demande de documentation
Le challenge a-t-il été relevé ?
En partie oui !
La charte graphique a totalement été refondu. Batiweb se démarque de ses concurrents avec une nouvelle structure de navigation avec la sidebar de droite et le parcours principal a été optimisé.
- 🏆 Le résultat : Les pages vues progressent fortement (+63,3 % de visiteurs / +66,4 % de visites), tout comme le taux de conversion produit (+26,1 % de visiteurs / +24,7 % de visites). Le ratio pages vues/visite reste bon (+2,91), mais l’optimisation continue reste nécessaire.
- 🔥 Les difficultés rencontrées : Pour aligner les objectifs commerciaux avec les intérêts des utilisateurs, j'ai dû faire des choix difficiles. Dès le début du projet, j'ai donc identifié les points de convergence et mis en place des solutions créatives pour réussir à concilier les deux aspects.
- 👊🏻 Prochaines étapes : Pour atteindre une réelle efficacité dans les optimisations, une analyse approfondie de l'UX me semble indispensable en réalisant des interviews et des tests utilisateurs.
Vous avez un projet similaire ?